
Pricing Tables are a vital part of your business. If you get your pricing wrong, you could be leaving a lot of money on the table. In the early stages of your business you’ll want to experiment with your pricing regularly. That’s why it’s important to create a Pricing Table that you can update quickly. When it comes to building your own pricing table, you have a few options:
How to Create a Pricing Table with HTML
First you are going to decide whether you want to use a CSS framework like Bootstrap or Tailwind (maybe your website is built with something already).
Of course this is only the HTML structure, now you want to connect all the “Buy Now” buttons. You could use Stripe Payment Links for this but that makes it tricky if you want to change pricing as you have to remember where you pasted all the links and which pricing they link to. For a quicker and easier way, see the end of this article.
Tutorials
Plain CSS: CSS Pricing Table Tutorial
Bootstrap: Bootstrap 5 Pricing Page Tutorial
Tailwind: Tailwind CSS Pricing Page Tutorial
How to Create a Pricing Table with WordPress
This is WordPress is of course you are going to have to install a plugin. Once you’ve done that you can use the drag and drop wizard to create your pricing table. Then you need to link the “Buy Now” buttons in order to charge your customers. The problem with using a plugin like this is you can’t easily change pricing because you need to update all the payment links. For an easier way, see the end of this article.
How to Create a Pricing Table with Webflow
For Webflow you can clone an existing template, there are plenty on the marketplace. Once you’ve done that you’ll need to update the template text, colors and design to suit your business. Once that’s complete, you need to link up those Buy buttons. Good luck if you ever want to change pricing (see the next part for an easier way).
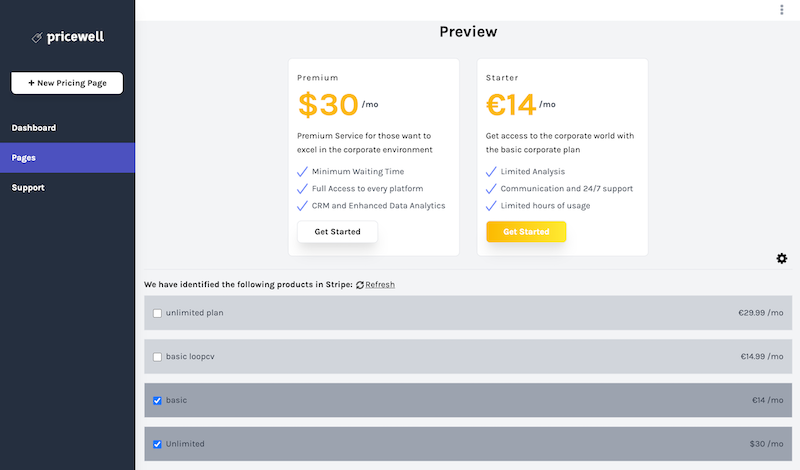
Save hours by creating a Pricing Table with PriceWell
All the above methods make it tricky to change pricing, put your pricing table on multiple pages, A/B test etc. Here at PriceWell, we’ve been building websites for over 10 years. So you can not imagine the number of times we’ve at to build Pricing Tables. Not to mention when you need to change pricing, then you have to do everything all over again. Oh, and does it work on mobile? Yes, Android and iPhone. Gah.

That’s why we decided to create PriceWell, the easiest way to create a fully-functional Pricing Table and so much more. Using our drag and drop editor you can build your pricing in minutes. Then all you have to do is copy our tiny snippet into your website. It works with WordPress, Webflow, Bubble, HTML and many-many more.
Create your Pricing Table with Pricewell for FREE
Related terms:
Pricing page templates html
Pricing page examples for landing page
Pricing page wordpress plugin
A/B testing pricing page
embeddable pricing page
Pricing without ever touching code again

